Innovation Claim
Ground-Up's purpose is to combine known art forms in Unreal Engine to produce entirely new 2D mimic shader templates that easily encapsulate the essentials of both classic and modern stylized games, complimenting both orthographic and perspective-based games. This customizable template would make 2D games much easier to produce in Unreal, and even give 3D games an easy stylized start for beginner and master designers, programmers, and artists alike.
This will all be showcased through a minimal viable prototype that uses several combinations of crafted shaders and materials to show off possible uses or even familiar games that G-U can be utilized for.
Product Description
Ground-Up is a collection of shaders, materials, light functions, templates, and more that can each work in tandem with one another to craft a style that caters to any game developer looking to escape the "Unreal Feel". Ground-Up dabbles in pixelation filters, stylized dithering, cel shading, color depth, outlines, and even a painting shader that each serve to aid in game development by at least giving developers a place to begin their journey. G-U doesn't remove the need for talented artists either, it simply gives them a head start on their game art quest.
Ground-Up even comes with some example levels that may be familiar to some users. These levels are an attempt to mimic similar styles to games made both in and out of Unreal, and even in and out of 2D. Of course these examples and everything in them are free use for anyone purchasing Ground-Up.
Minimal Viable Prototype
Current Shaders
Here is the list of shaders that are currently in project. More will be added later!
Most shaders can be added via their instance into a post process volume.

Make sure to check infinite extent for the whole scene to receive the effect!

Simple Pixelator
This is a simple version of a camera pixelator that I designed. This seeks to simulate old graphics by purposefully limiting the amount of pixels that players see the world through. This simple version is essentially juts a filter over the camera, so nothing has a set sprite or size.

By taking the user's input, dividing by a pixelation amount and applying this back to the screen, we can pixelate the camera the player sees through

Using the simple pixelator instance, you can adjust the screen height and width to fit your screen resolution, and then adjust overall pixelation

Smooth Camera Pixelator
This camera pixelator is much more advanced than simply putting the camera's input through a pixel filter. Designed by youtuber LordKevep, this camera pixelator operates in a convoluted way.
First, the scene has a picture taken of it through a scene capture on the character, through which the camera's ortho width is added to, and created based on what the player would be seeing anyway.

The scene then creates a widget that places the scene capture on screen, placing this as a material through the render target at it's inputted resolution


Then, inside of the character, the camera moves across this widget, pixel by pixel in order to keep the desired effect.

This is the final effect! A batter demonstration can be found on LordKevep's channel.

However, there is one final issue that has a small workaround. Unreal does not apply light function materials to orthographic gameplay (meaning you cant see cloud in gameplay). To work around this, we can fake the camera being orthographic by making the spring arm that the scene capture is attached to really far away, and then changing the Scene Capture's POV to something extremely low.


With these changes, the effect isn't as smooth, but you can now see clouds in orthographic gameplay! This won't be an issue in the future when UE finally adds light functions to orthographic gameplay.

For more information, visit LordKevep's itch page here: https://lordkevep.itch.io
Color Shader
This is a color shader that I designed to be as versatile in color properties as possible. Using this shader, you can adjust the depth of color in the scene, similar to games with lower color depth from the 90s and early 2000s. This shader also allows the user to add a color tint over the scene, hue shift , and even saturate/desaturate all color.




In this shader, we take the scene's color, and simply divide it by an amount to achieve a limited color depth. We can then directly plug in the output to a hue shift amount in order to rotate all colors a certain percentage around the color wheel. With these now plugged into a desaturation filter with an inverse before it, we can then directly control the scene's saturation, even going beyond 100 percent in order to over saturate for more vivid colors. Finally we can multiply all of these outputs by a color input to mix into the final shading.

To use, simply adjust each value accordingly and to your own liking. Each slider corresponds to what in color will be affected.

Dithering Shader
I designed this dithering shader to mimic comic book style or even the style of older games that had to deal with limited color data. This shader works very similarly to how cel shaders work when it comes to dividing color data.

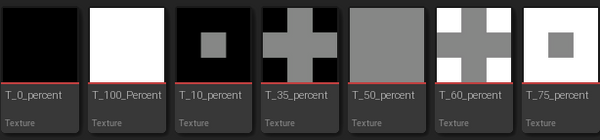
In this code, the color data is extracted from a finished scene, and then the shadows of each color are separated into 7 levels of darkness.

These 7 textures are applied accordingly, and put back into the scene.
For custom dithering shaders, you simply need to replace these 7 textures with new, custom made textures respectively.

Of course size and shading levels are all completely adjustable in the instance!

Cel Shaders
I have always love toon / cel shading in games, so they're almost always my go-to shader when making a game. For ground-up i decided to add more versatility and design 4 different levels of cel shading that users could work with.




The very first shader is a one-tone, solid color shading that simply takes all color in the scene, and takes shading out. In this code, the only convoluted part is where we purposefully leave the skybox out of this shading model so it doesn't just appear black.

While light functions don't work with this model of shading, this shader is one of the most useful in the entirety of GU. This shader works really well with 2D graphics because it completely removes the option for Unreal Engine to add its own lighting in. Because of this, 2D games can easily take advantage of the flattened color for sprites.

Cel Shaders




Next, we have the 2-tone cel shader. This shader simply divides between a light and a dark. This way anything in the light is its own color, and anything in the dark is a customizable, darker color. The skybox is again left out of this shading.

This 2-tone shader is really useful in scenarios involving simple lighting, and especially useful in very simple anime-shaded games.


The 4-tone cel shader is essentially just a simplified version of the 8 tone shading method, but very close to looking like the 2-tone as well. The 4-tone cel shader involves a highlight, a neutral, a shadow, and a deep shadow, with the skybox again not affected.

The 4-tone cel shader has a variety of uses, but works really well in artistically stylized games with simple shading methods. This is the type of shader you would see on a character who is placed in another environment.


The 8-tone cel shader is my favorite of the cel shaders as it offers the most depth. The 8-tone cel shader involves a white, a highlight, a neutral, a shadow, a slightly shadow, a very deep shadow, a much deeper shadow, and a black with the skybox again not affected.

The 8-tone cel shader is the most useful for games aiming to look anime-shaded. It's the same type of model used for Dragon ball games, most specifically for the characters. the 8-tone shader is what I use the most, and is fantastic for the types of games that I play, like Risk of Rain 2.


All cel shaders have adjustable values for just about everything in them, including how close something has to be to be affected, in case your skybox is closer or farther away, or if you have a very large scene.

Outline Shaders
The best way to compliment simplified color is to add an outline! Having an outline post process really compliments just about any shader, and even works with the solid color shading method!


In this shader, we take a look at every single pixel and all adjacent pixels to compare color and scene depth. We can then apply a solid black outline to each objects outsides, and then add a lighter outline between that and the object it outlines.

This shader is a very simple addition to any project, but is worth the work. just about every shader is complimented by the addition of an outline. Outlines work very well to stylizes any project, and help sell the 2D look you may be looking for.

By taking the previous code and essentially taking out the scene's original color and inverting the rest, we can accomplish this next outline shader.

While not as useful, I still found that there may be a few uses for the negative outline shader. It simply takes the color that an object is, and applies that as its final outline before shrouding the objects in darkness.

Cloud Shaders
These next shaders are actually light functions applied to the lights themselves. By taking textures, multiplying them by a set world position and scalable size, and then having the texture at a different size take color out of itself, we can have clouds that move across the ground, and slowly change size and shape.

Even though most of the cloud shaders are exactly the same, I created some presets so there are at least a few options for users to choose from when creating their project!
Here are some examples of what's possible with light functions in Ground Up:
Cloud 1 is a bit more realistic

Cloud 2 is more stylized, and very anime-esc

Cloud 3 is very stylized, and looks more like the inside of a lava lamp

I even included a DIY cloud shader that's much easier to edit than the others, just so users can experiment a bit.
The most different 'cloud' shader that I had made uses 3 different sizes of the same texture, made from a caustic texture.

All of these then combine to make it look like the scene takes place underwater!

Painting Shader
This shader is most likely the most situational shader out of each of the available post processes in the entire plug-in. The painting shader is less aimed at helping make your product look 2D, and more aimed at stylization.

By taking the same texture and normal used by unreal engines starter content rocks, we can offset everything in the scene by a small amount based on an intensity that we place in the shader. We can also separate the shader from the character in order to either apply a different shader to the character, or even apply the shader to just the character.

Its subtle, but here's what the entire scene looks like with the painting shader applied:

Current Examples
With everything now shown to you, you may be asking what you can do with these shaders given to you. Here are the examples of things that I, myself have done with Ground-Up

The above example is the scene that I have been using to demo GU so far. This example is made using my 8-tone cel shader, cloud 1 light function material, and the color shader for some added saturation
This is a scene that I made for orthographic perspective simply to show off how you could use the solid-color shader combined with the orthographic perspective to make a game you may be familiar with

By faking a skybox, and crafting some simple voxelated foliage and blocks, we can apply the solid color shader to this scene to make it look exactly like the smash hit Fez.

Here is my (Fez) demo:

This scene is made up of a few low-poly foliage I modeled in blender

By applying the solid-color shader once again, we can try our best to replicate the unique style of the recently-popular game Webfishing

This is my attempt at recreating this game's graphics:

Other games that you can make using GU that I know of, and will most likely make a demo scene out of in the future include:
Stick Fight: The game
Buckshot Roulette
Any game made in RPG maker
Braid
Animal Crossing
and more...

